Open source software connects and uplifts, and our content does the same. With a diverse and global community of users, our language should be clear, consistent, and accessible.
Follow this overall guidance for all UX copy:
Do not use e.g. or i.e. Instead, use ‘for example’ or ‘meaning’.
Alt text is a short description that replaces an image for users who don’t see the image. They may rely on screen readers or other assistive technologies. This is also good for SEO.
Screen readers follow the HTML reading order to read and interpret content for users.
When an image conveys important information, alt text is how users who don’t see the images consume that information. When a screen reader gets to an image, it will read the alt text to describe the content or purpose. Screen readers ignore images with empty alt attributes.
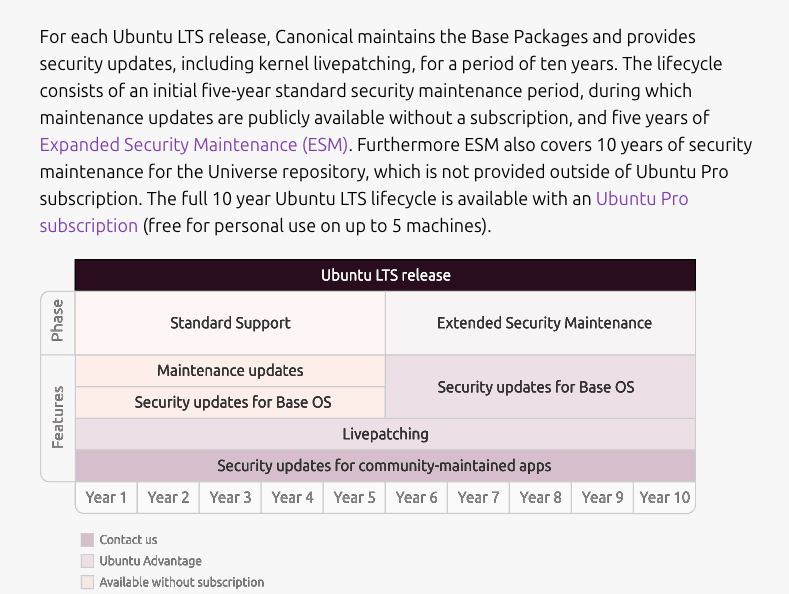
For complex images like graphs or diagrams, consider putting a longer description somewhere else on the page. For example, in a nearby paragraph or through ARIA attributes.
alt="") if the image doesn’t add meaning. For example, the currency icons below are decorative and do not add meaning. Learn more about decorative images.
Instructions for certain types of images:

alt=""). For example:
Graphs: Describe the key trend or insight depicted in the graph so users understand the main data point.
Logos: Just use the brand name (for example, ‘Microsoft Azure,’ not ‘Microsoft Azure logo’). Use empty state if the company name is used in the title or a link label.
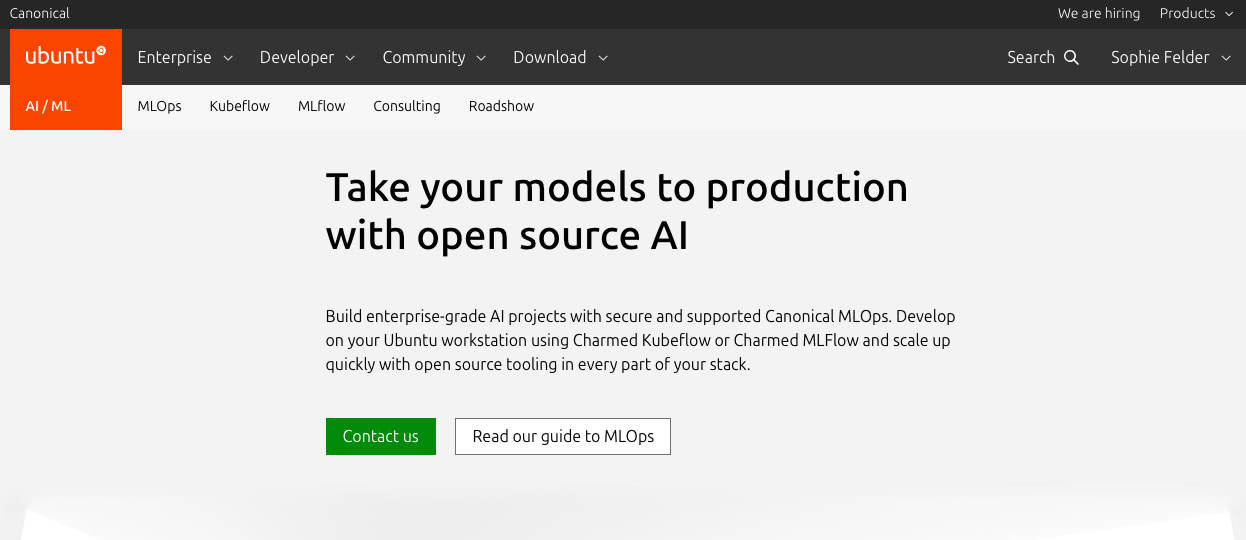
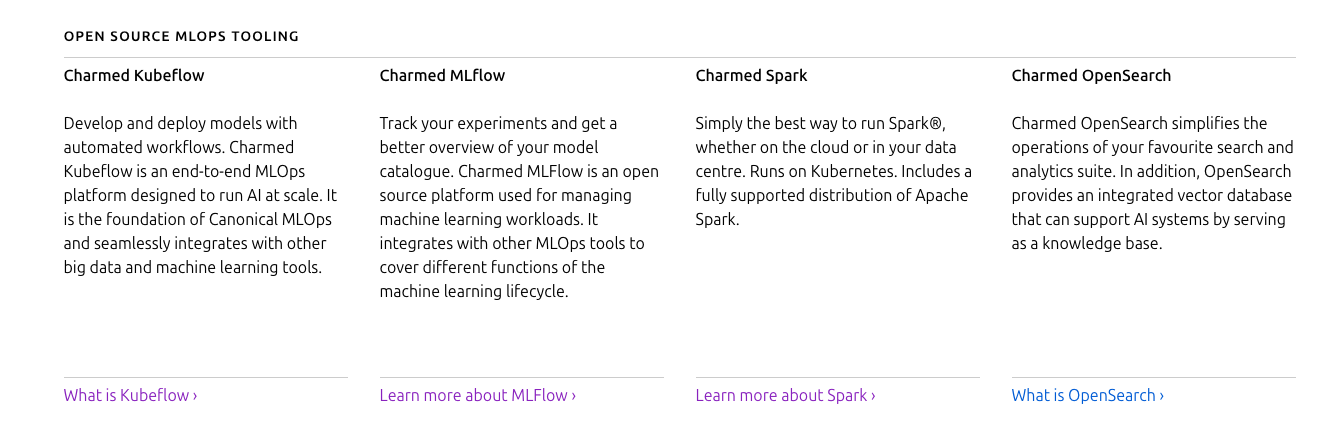
On Canonical websites (‘Sites’), we have three CTA patterns: primary (green buttons), secondary (white buttons), and tertiary (linked text with a chevron).
For buttons:
Terry Podemjersky, a content designer at Google, notes that buttons that are more than two words long aren’t clicked as much.
For links followed by a chevron:
Examples from Sites:


Error messages can be more frustrating than other notifications. Support the user when something goes wrong.
Consider thinking about the specific user and the moment they get this error. Do they have a very technical background and want lots of details? Is there a job to be done and they just need to know how to get there?
To support international and US audiences, shorten dates with dashes. For example, 10-SEPT-23.
Use numerals for relative dates. For example, ‘2 hours ago’ or ‘Updated 5 days ago’.
Use numerals in the UI when it can help highlight an action and compare two amounts. Use the UK convention for commas and decimals in numbers. For example, £10.00 rather than £10,00.

Note:
When you embed a video in a web page, you don’t need a ‘watch’ CTA as well. Use a clear header to explain to the user what they will get from clicking on the video. For example, what they will learn.
There are three basic concepts for UX copy that we use: attributes and objects, and actions.

We should be specific about objects and actions and not have duplicate terms. Our messages typically include three attributes:
Example from Anbox:

You may need to consult with your product manager or engineers to clarify the objects and actions in different circumstances. Follow the guidance below to write messages that support users.
Research says to:
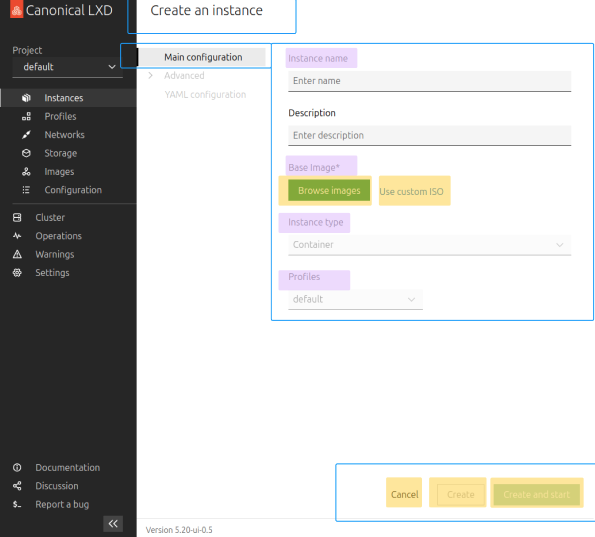
Match the text of the primary CTA button to the action in the title.
Note:
The following is a library of messages you can use or edit to your specific needs.
Error: Unspecified systems error
Use this kind of message when we don’t know what caused the error. Adjust the message to match the action the system can’t complete and the options the user has to fix the issue.
Installation failed
We're sorry, but we're not sure what went wrong. You can try restarting your computer and start the installation process again. You can also report the issue.
Error: No connection
Connect to the internet
We can't load [insert specifics of what we cannot load] without an internet connection. Check your connection and reload.
Example from App Store:
We can't load content in the App Center without an internet connection. Check your connection and reload.
Error: 404 for Vanilla
404 Page not found
We can’t find the page you’re looking for. File a bug if you think this might be an error.

Confirmation: Contact form submission
‘Thank you for contacting us. A member of our team will be in touch shortly.’
Note: